Rift City Rebels
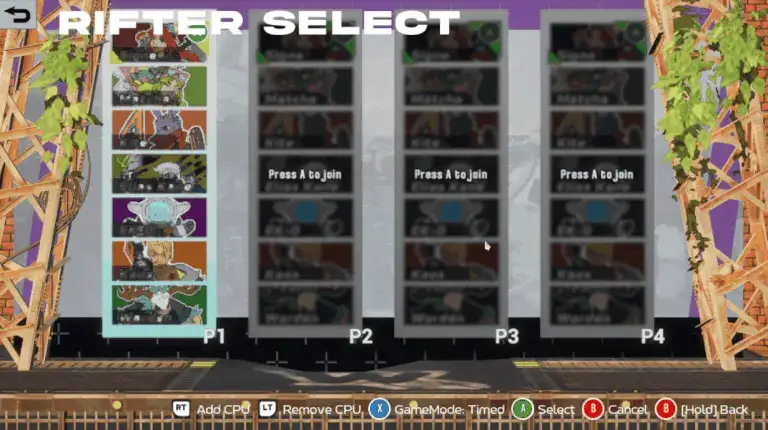
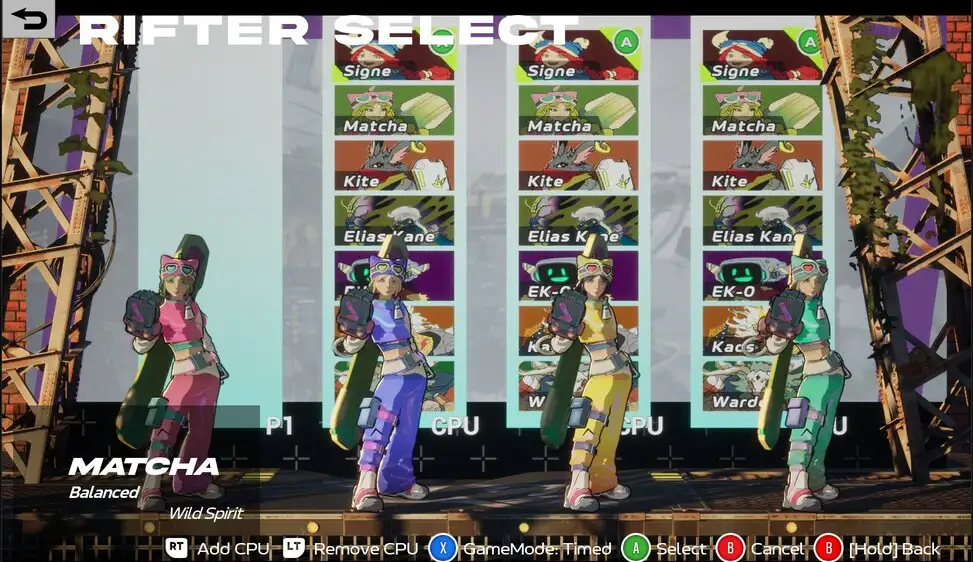
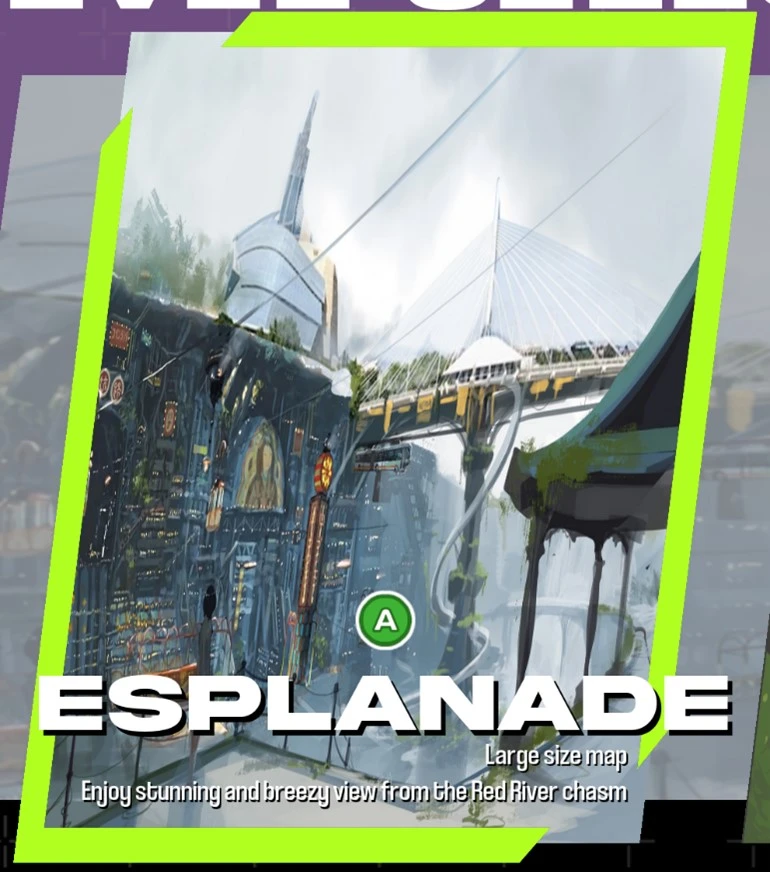
Rift City Rebels is a 2.5d platform fighter, developed as the capstone project for my last term in the Game Development program.
Role
Developer, Designer
Year
2024
Software
Unreal Engine 5 (5.2)
Genre
Platform Fighter
Languages
Blueprints
Platform
PC
Project Type
Student Project, Prototype
Contributions
Multi-User Gamepad UI Interaction


UI Presets


Matcha the Snowboarder

